2017年12月1日(金)
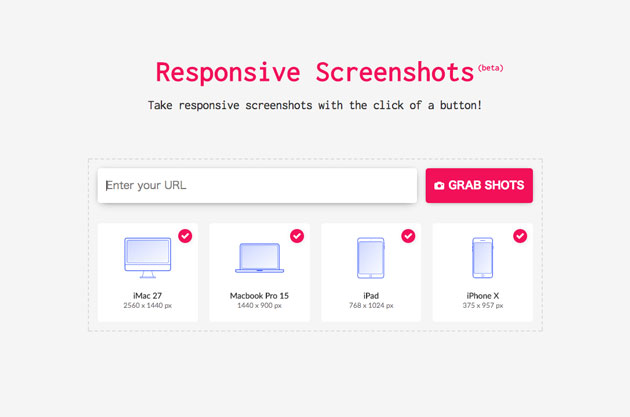
レスポンシブした際のスクリーンショットが一度に撮れるサイト「z Screenshots」
webサイトのデザインをクライアントに提案する時には、PCだけでなくスマートフォンや他の端末ではどのように表示されるか、全て見せるということも少なくないもの。そんな時に役に立つのが今回紹介する、レスポンシブした際のスクリーンショットが一度に撮れるサイト「Responsive Screenshots」です。
URLを入力するだけで、一度に複数の端末のスクリーンショットうを撮ってくれる優れもの。デザイナー必見のサイトです。
詳しくは以下
使い方は非常に簡単で、表示チェックしたいサイトURLを入力するだけ。実機をそれぞれ持ち出してきてチェックする必要がないので、非常に便利で時短につながります。また、並列でどのように可変しているかをチェックできる点も嬉しいところ。
参考サイトや、制作したデザインのスクリーンショットを...
author:
 Design Develop
Design Develop
デザインを開発するという視点からWEBデザインに役立つ情報を発信しているクリエイティブBLOG
関連記事
Ads
デザインを開発するという視点からWEBデザインに役立つ情報を発信しているクリエイティブBLOGDesign Developの記事『レスポンシブした際のスクリーンショットが一度に撮れるサイト「z Screenshots」』についてまとめています。
この記事は特にレスポンシブ・スマートフォン・Macについて書かれており、 Webデザインのカテゴリーに分類されます。気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のDesign Developで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとDesign Developの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。
















![この本を読んだら、Stable Diffusionで画像生成を思い通りにできるようになった! かなりお勧めの解説書です -Stable Diffusion画像生成[本格]活用ガイド](https://upde.jp/wp/wp-content/uploads/2024/04/b4117c401627f2b16d7b0892cec6cc03-70x70.png)
