2017年02月8日(水)
画像を上位エレメントに合わせてサイズ調整できる「object-fit-images」
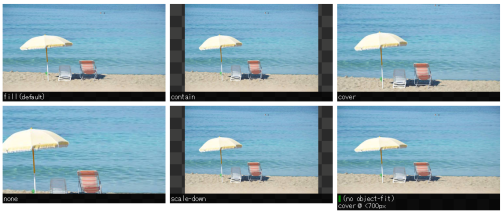
object-fit-images demo
画像を上位エレメントに合わせてサイズ調整できる「object-fit-images」
画像のサイズが一定でない場合にライブラリによって綺麗に枠にフィットさせたり、調整することが出来ます
関連エントリ
author:
 PHPSPOT開発日誌
PHPSPOT開発日誌
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログ
関連記事
Ads
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログPHPSPOT開発日誌の記事『画像を上位エレメントに合わせてサイズ調整できる「object-fit-images」』についてまとめています。
Webマーケティングのカテゴリーに分類されます。気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のPHPSPOT開発日誌で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとPHPSPOT開発日誌の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。
Ads