2015年04月17日(金)
Googleに正しく評価されるためのクロール エラーの確認方法
Search Console では、Google のクローラーと呼ばれる検索エンジンロボットが、問題なくサイトを巡回できているか確認できる。
もし問題があれば クロール エラー 画面に反映されるため、どのようなトラブルが発生して、どのように対処すべきかが明確になる。もしトラブルを放置した状態にすると Google はコンテンツを正しく評価できず、検索ランキングに悪影響を及ぼす可能性もある。
ここでは、クロール エラー のそれぞれの用語解説と対処法についてご紹介しよう。
注:ウェブマスターツールの名称が変更
Google は2015年5月20日にウェブマスター ツールの名称を Google Search Console に変更している。1.クロール エラー画面へのアクセス方法
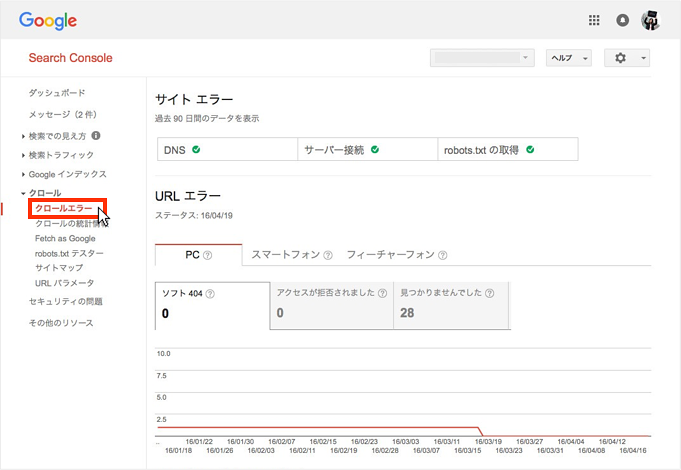
まず Search Console にログインして対象のドメインをクリックしよう。そして画面の左側メニューから「クロール → クロール エラー」の順にクリックする。
<...
author:
 バズ部
バズ部
株式会社ルーシーが運営するSEO対策やWordPressの情報発信をしているマーケティングメディア
関連記事
Ads
株式会社ルーシーが運営するSEO対策やWordPressの情報発信をしているマーケティングメディアバズ部の記事『Googleに正しく評価されるためのクロール エラーの確認方法』についてまとめています。
この記事は特にAndroid・SEO・WordPress・スマートフォン・Google・サーバ・ドメイン・Webサービス・アプリについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のバズ部で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとバズ部の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。