2017年12月6日(水)
要素間を矢印で結んで関係を分かりやすく表示できる「LeaderLine」
LeaderLine
要素間を矢印で結んで関係を分かりやすく表示できる「LeaderLine」
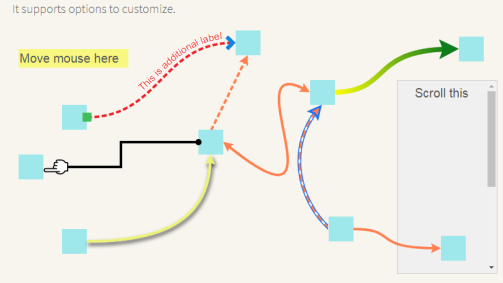
要素間を次のように矢印を使ってつなげることが可能です。何らかの説明図を作るのに便利そう。
画像の特定部分とテキストをつなげることで、製品の具体的な部分の説明を書くのにも便利
関連エントリ
author:
 PHPSPOT開発日誌
PHPSPOT開発日誌
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログ
‹ PREV

使えるフリーのモーダルウィンドウまとめ「12 Free Modal Window Libraries & Plugins For Your Site」
NEXT ›

HTMLメール用のCSSリセットとテンプレート、主要なメールクライアントのバグにも対応 -normalize.email.css
関連記事
Ads
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログPHPSPOT開発日誌の記事『要素間を矢印で結んで関係を分かりやすく表示できる「LeaderLine」』についてまとめています。
この記事は特にLINEについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のPHPSPOT開発日誌で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとPHPSPOT開発日誌の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。