2018年02月6日(火)
jQueryでマウス動作が止まった時点で展開するドロップダウンメニューを実装する方法
以前「jQueryでマウス動作がストップした時を判別して処理する方法」と題して
jQueryでマウス動作がストップした時を判別して処理する方法を紹介しましたが
それを利用してドロップダウンメニューのロールオーバー動作を
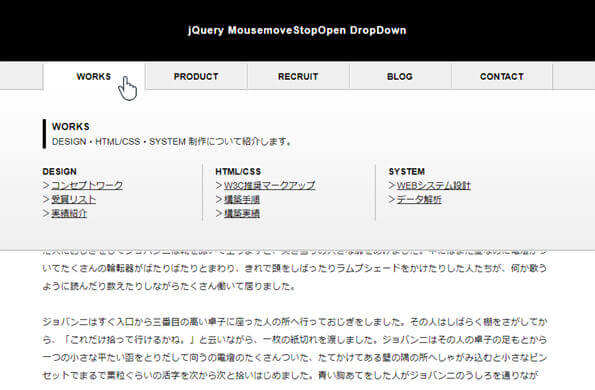
マウス動作がストップしたときに発動させるUI改善について紹介してみます。jQueryでマウス動作が止まった時点で展開するドロップダウンメニューを実装する方法
「jQueryでマウス動作が止まった時点で展開するドロップダウンメニューを実装する方法」サンプルを別枠で表示
※上記のサンプルでは「WORKS」「PRODUCT」「RECRUIT」の3つのボタンのみに
ドロップダウンメニュー動作を実装しています。ドロップダウンメニューのようなロールオーバーの状態を判別して処理するメニューUIでは
ボタンにロールオーバーをして表示されたメニューエリアにマウスカーソルを持って行く際に
誤って隣のボタンに少しでも触れてしまうと
表示されていたメニューエリアの内容が入れ替わってしまい
ユーザーが意図した...
author:
 BlackFlag
BlackFlag
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログ
‹ PREV
ウェブサイト開発に関するアイコンセット「Smashing Freebies: Website & Development Icon Set」
NEXT ›
[ユーザー投稿] 【2/27開催】Domoによるマーケティングデータの活用方法と実践事例
関連記事
Ads
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログBlackFlagの記事『jQueryでマウス動作が止まった時点で展開するドロップダウンメニューを実装する方法』についてまとめています。
この記事は特にレスポンシブ・javascript・jQuery・SEO・ダウンロード・Google・サーバ・LINE・Webサービスについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のBlackFlagで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとBlackFlagの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。