2018年03月13日(火)
知っていると便利なCSSで創るハーフトーンエフェクト「Pure CSS Halftone Effect」
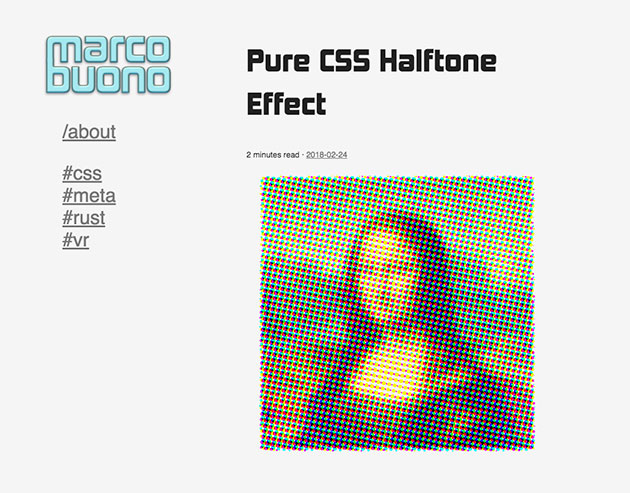
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。
美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下
青赤黄の玉が集合することで本来の画像の形をとっていき、最終的にスタイリッシュなハーフトーンのモナリザになります。集合しきると今度は巻き戻すかのように最初の形へと変化。これをループする動きとなっています。どのブラウザで動くのかどうかなども検証されており、ABCで評価。検証機もWindows、Mac、iPhoneで行われているので、デベロッパー...
author:
 Design Develop
Design Develop
デザインを開発するという視点からWEBデザインに役立つ情報を発信しているクリエイティブBLOG
‹ PREV

JSベースで簡単ページネーション「paginathing」
NEXT ›

春向けのデザインにぴったり!かわいい春の草花や小鳥やアイテムが揃ったベクター素材 -Spring Garden Party
関連記事
Ads
デザインを開発するという視点からWEBデザインに役立つ情報を発信しているクリエイティブBLOGDesign Developの記事『知っていると便利なCSSで創るハーフトーンエフェクト「Pure CSS Halftone Effect」』についてまとめています。
この記事は特にMac・Windowsについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のDesign Developで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとDesign Developの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。
Ads