2018年06月18日(月)
3つのドットで作れるCSSローディングアイコンをまとめた・「Three Dots」
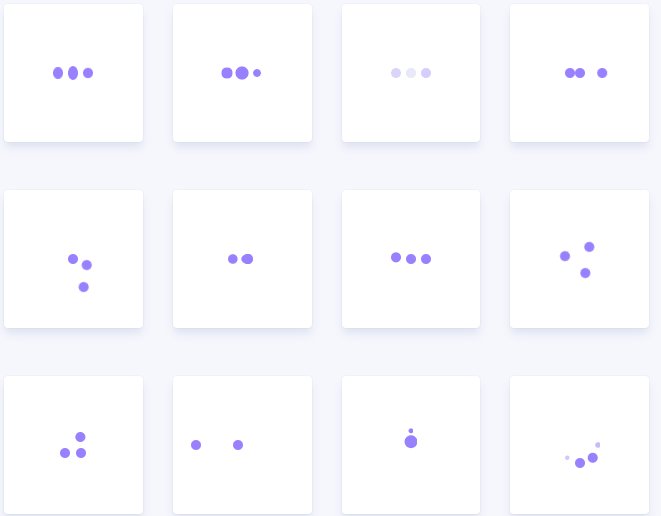
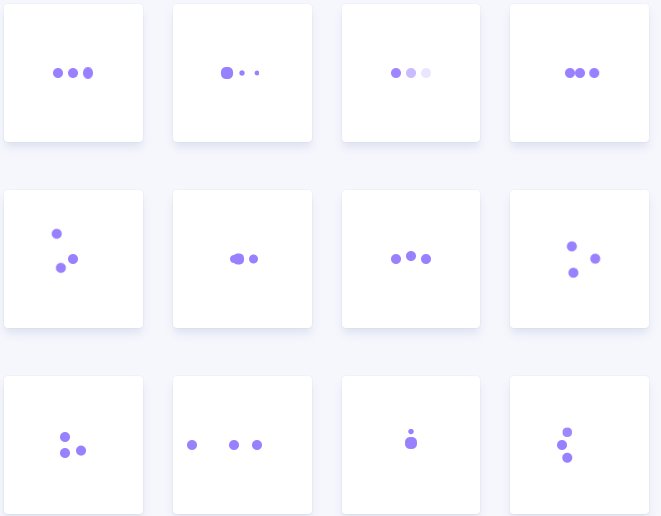
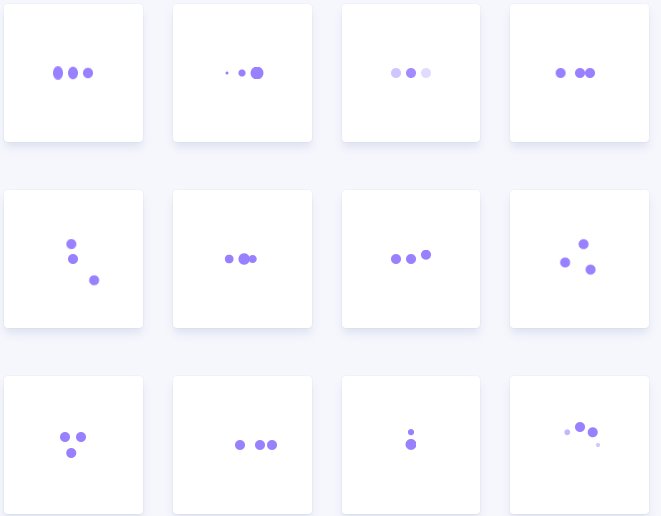
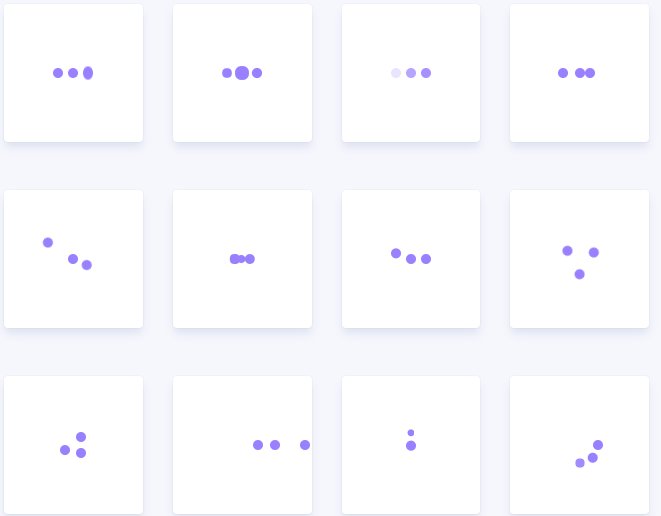
Three Dots
Three Dotsは3つのドットで作れるCSSのローダーをまとめたプロジェクトです。それぞれbeforeとafterを使って作られているので1つの空要素と指定のclassを与えるだけで実装出来ます。色やサイズの変更も容易で管理が楽そうですね。Three Dots
- Post by かちびと.net
- PR:WPデザインギャラリー
- 手軽にデザインを変更できるCSS3ボタンを作る為のフレームワーク・CSS3 Buttonize Framework
- 【アイデア】カラーピッカーなボールペンのコンセプト
- Twitter BootstrapをベースとしたフラットなデザインのUIキット・Flat UI
author:
 かちびと.net
かちびと.net
WordPressやJQueryなどを中心に、Web開発者のためのチュートリアルやコードスニペットの記事を公開しているTakahashi Yoheiさんのブログ
関連記事
Ads
WordPressやJQueryなどを中心に、Web開発者のためのチュートリアルやコードスニペットの記事を公開しているTakahashi Yoheiさんのブログかちびと.netの記事『3つのドットで作れるCSSローディングアイコンをまとめた・「Three Dots」』についてまとめています。
この記事は特にCSS3・bootstrap・twitterについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のかちびと.netで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとかちびと.netの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。









![この本を読んだら、Stable Diffusionで画像生成を思い通りにできるようになった! かなりお勧めの解説書です -Stable Diffusion画像生成[本格]活用ガイド](https://upde.jp/wp/wp-content/uploads/2024/04/b4117c401627f2b16d7b0892cec6cc03-70x70.png)


