2017年06月6日(火)
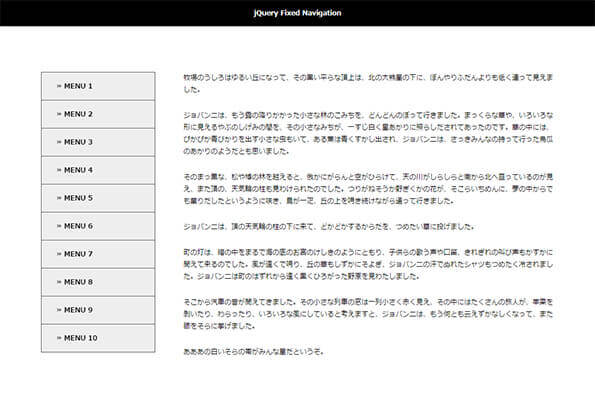
jQueryで画面から見切れない固定型ナビゲーションメニューを実装する方法
スクロールすることによってサイドカラムに配置しているナビゲーションメニューを
画面上部に固定してスクロールに合わせて追従させる動作はよく見かけますが
だいたいが画面上部に固定のみ、もしくは画面下部に固定のみ、といったものが多く
ブラウザウィンドウの高さよりもナビゲーションメニューの高さが大きかった場合には
ナビゲーションメニューが見切れてしまうものが多く見られます。そんなスクロール追従型のナビゲーションで
メニューエリアが見切れないようにスクロールに合わせて
画面に固定されつつメニュー部分だけをスクロールさせる
固定型ナビゲーションメニューをjQueryを使って作ってみたのでご紹介してみます。jQueryで画面から見切れない固定型ナビゲーションメニューを実装する方法
「jQueryで画面から見切れない固定型ナビゲーションメニューを実装する方法」サンプルを別枠で表示
なかなか文章で説明するのも難しいので
サンプル動作からご確認ください。サンプル画面左側のナビゲーションメニューは
...
author:
 BlackFlag
BlackFlag
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログ
関連記事
Ads
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログBlackFlagの記事『jQueryで画面から見切れない固定型ナビゲーションメニューを実装する方法』についてまとめています。
この記事は特にレスポンシブ・javascript・jQuery・ダウンロード・スマートフォン・Google・LINEについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のBlackFlagで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとBlackFlagの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。