2018年10月23日(火)
要素に属性をつけて簡単なインタラクティブアニメーションをつける「Micron.js」
Micron.js - Webkul
要素に属性をつけて簡単なインタラクティブアニメーションをつける「Micron.js」
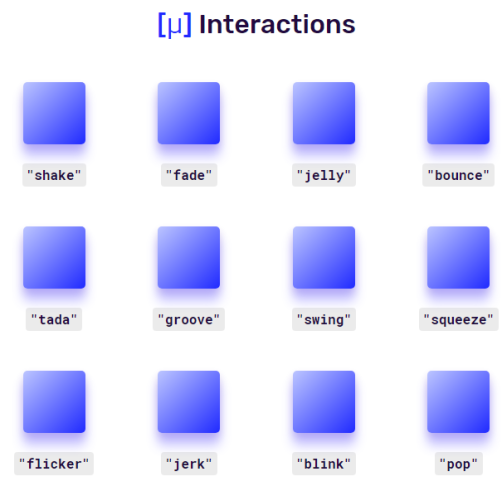
アイテムをタップした際などに要素を簡単に動かせます。アニメーションも豊富
関連エントリ
author:
 PHPSPOT開発日誌
PHPSPOT開発日誌
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログ
‹ PREV

ユーザーが信頼できる支払い画面を作るための7つのヒント
NEXT ›

CSSのborder-radiusは実はすごかった!あまり知られていない機能を使用して、かっこいいレイアウトを作る方法
関連記事
Ads
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログPHPSPOT開発日誌の記事『要素に属性をつけて簡単なインタラクティブアニメーションをつける「Micron.js」』についてまとめています。
この記事は特にアニメーションについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のPHPSPOT開発日誌で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとPHPSPOT開発日誌の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。
Ads