2018年12月11日(火)
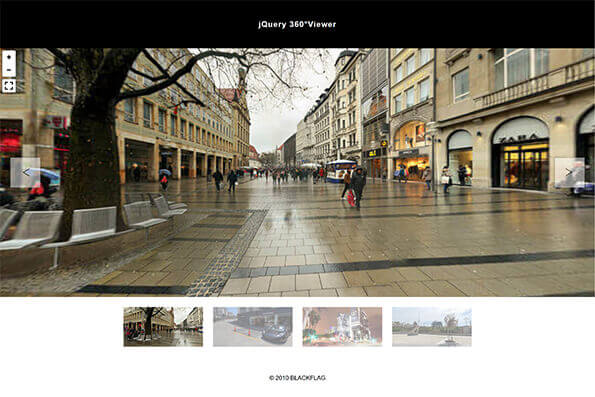
jQueryで360度写真を使ったスライドギャラリーを作成する方法
最近ではTHETAやGoProなどのカメラを使って
360度見渡せる写真を撮影することが簡単になり、
Webサイト上にも360度の写真を掲載するコンテンツを見かけるようになりました。室内の様子やきれいな風景など
ユーザーが自ら画面を操作して360度の世界を見渡せることで
Webサイト上で今までとは違った体験ができ、
臨場感のある世界観を表現することができます。そんな360度写真を複数枚並べたスライドギャラリーを
jQueryを使って作成する方法を紹介してみます。jQueryで360度写真を使ったスライドギャラリーを作成する方法
「jQueryで360度写真を使ったスライドギャラリーを作成する方法」サンプルを別枠で表示360度ビューの部分の動作については
「Pannellum」プラグインを使用させていただいてます。【プラグイン】Pannellum
画面上の360度ビューアー上をドラッグすることで
写真を360度の方向に回転させることができるほか
マウスホ...
author:
 BlackFlag
BlackFlag
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログ
関連記事
Ads
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログBlackFlagの記事『jQueryで360度写真を使ったスライドギャラリーを作成する方法』についてまとめています。
この記事は特にjavascript・アニメーション・jQuery・写真・ダウンロード・LINEについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のBlackFlagで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとBlackFlagの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。
















![この本を読んだら、Stable Diffusionで画像生成を思い通りにできるようになった! かなりお勧めの解説書です -Stable Diffusion画像生成[本格]活用ガイド](https://upde.jp/wp/wp-content/uploads/2024/04/b4117c401627f2b16d7b0892cec6cc03-70x70.png)
