2019年01月15日(火)
ホバー時に写真をフルスクリーンで切り替えるクールなエフェクト「Fullscreen Hover Loop Effect」
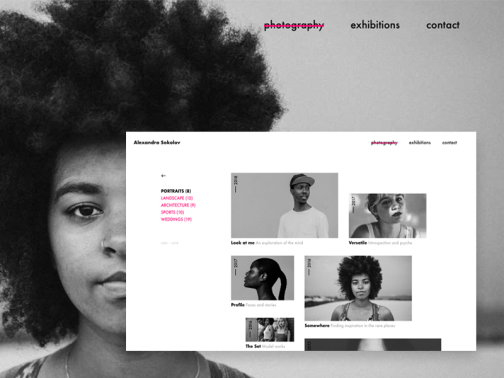
Fullscreen Hover Loop Effect | Codrops
ホバー時に写真をフルスクリーンで切り替えるクールなエフェクト「Fullscreen Hover Loop Effect」
メニューにホバーするとそのサキにある画像をフルスクリーンで切り替えていくクールなエフェクトを実装したサンプルです
関連エントリ
author:
 PHPSPOT開発日誌
PHPSPOT開発日誌
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログ
‹ PREV
WordPress:簡易的なGutenbergブロックを作成できるプラグイン「Block Lab」
NEXT ›

最近増えてきたグラデーションのボーダーをCSSで実装するさまざまなテクニック
関連記事
Ads
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログPHPSPOT開発日誌の記事『ホバー時に写真をフルスクリーンで切り替えるクールなエフェクト「Fullscreen Hover Loop Effect」』についてまとめています。
この記事は特に写真について書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のPHPSPOT開発日誌で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとPHPSPOT開発日誌の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。