2019年03月12日(火)
座標とタイムスタンプのデータをJSONで渡すとGoogleマップ上でその経路をアニメーション表示してくれるスクリプト・「maps-journey-replay」
maps-journey-replay
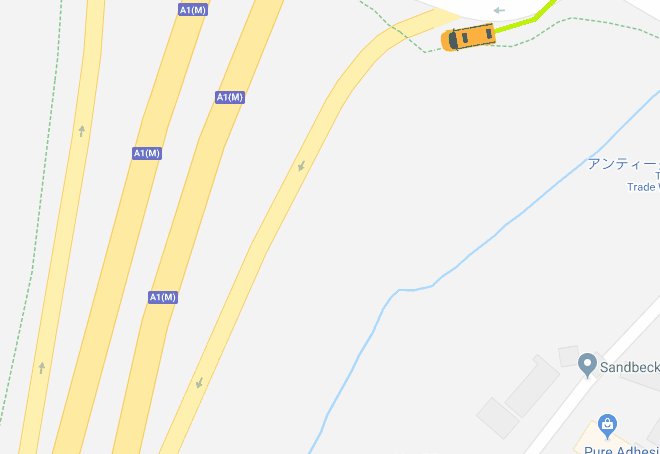
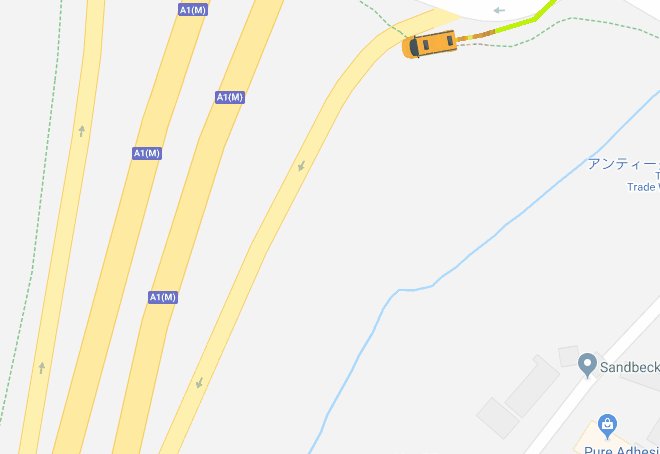
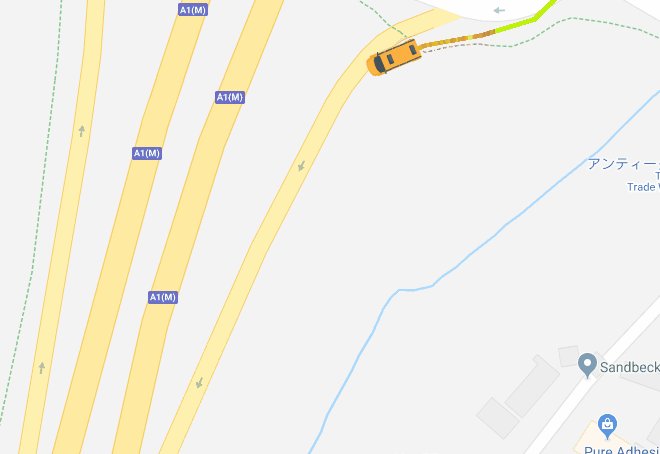
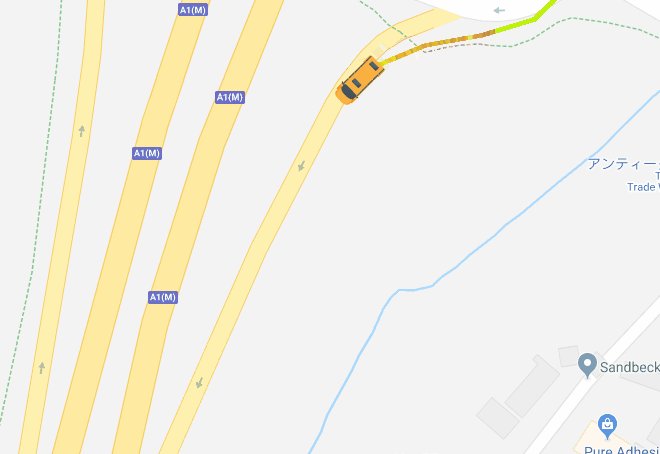
maps-journey-replayは座標とタイムスタンプのデータをJSONで渡すとGoogleマップ上に経路をアニメーション表示してくれるスクリプトです。説明下手なせいでピンとこないかもなので動作サンプル見て頂いた方が早いですね。以下のようなJSONデータを渡す事で実装できるのだそう。
[ { "lat": 53.94632335995299, "lng": -1.3704424708440581, "timestamp": 1486291045000 }, { "lat": 53.94624075051081, "lng": -1.3701714873316115, "timestamp": 1486291052000 }, ..... ]マラソン大会の経路説明とか店舗やオフィスまでの道順案内とか旅行サ...
author:
 かちびと.net
かちびと.net
WordPressやJQueryなどを中心に、Web開発者のためのチュートリアルやコードスニペットの記事を公開しているTakahashi Yoheiさんのブログ
‹ PREV

「貯蓄100万円以下」6割超・「貯蓄ゼロ円」2割超、30代・40代のリアルな消費事情が判明【SMBC-CF調べ】
NEXT ›

流行りのナチュラル&シンプリストなデザインに!ウッド調テクスチャ素材集
関連記事
Ads
WordPressやJQueryなどを中心に、Web開発者のためのチュートリアルやコードスニペットの記事を公開しているTakahashi Yoheiさんのブログかちびと.netの記事『座標とタイムスタンプのデータをJSONで渡すとGoogleマップ上でその経路をアニメーション表示してくれるスクリプト・「maps-journey-replay」』についてまとめています。
この記事は特にjavascript・アニメーション・WordPress・Google・Webサービスについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のかちびと.netで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとかちびと.netの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。