2019年04月23日(火)
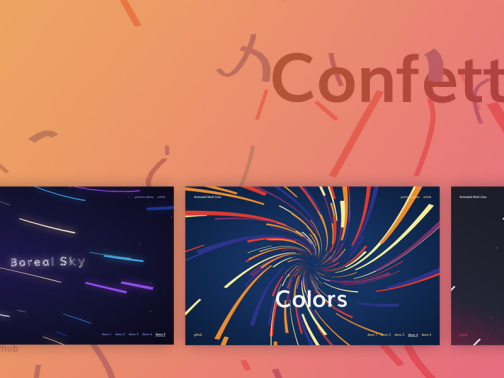
直線や文字をグニャグニャとアニメーションさせるデモ「Animated Mesh Lines」
前の記事 ≪:モダンなWYSIWYGエディタ「Lite Editor」
直線や文字をグニャグニャとアニメーションさせるデモ「Animated Mesh Lines」
2019年04月23日-
スポンサード リンク
[PR] 英単語を忘却曲線アプリを使って超効率よく記憶する方法Animated Mesh Lines | Codrops
直線や文字をグニャグニャとアニメーションさせるデモ「Animated Mesh Lines」
Three.jsを使って実装されたデモ集ですが一見の価値アリです
関連エントリ
- グリッド状の楽しいレイ...
author:
 PHPSPOT開発日誌
PHPSPOT開発日誌
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログ
‹ PREV
WordPress:「WordPress Popular Posts」の出力内容をカスタマイズする方法
NEXT ›
WordPress:「WordPress Popular Posts」の出力内容をカスタマイズする方法
関連記事
Ads
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログPHPSPOT開発日誌の記事『直線や文字をグニャグニャとアニメーションさせるデモ「Animated Mesh Lines」』についてまとめています。
この記事は特にアニメーション・twitter・LINE・アプリについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のPHPSPOT開発日誌で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとPHPSPOT開発日誌の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。