2020年04月8日(水)
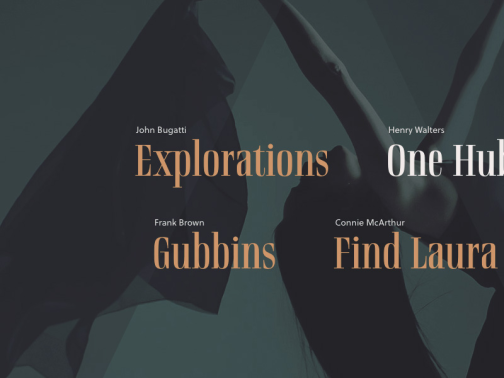
CSSのクリップパスを使った背景をかっこよく切り替えるデモ
Background Scale Hover Effect with CSS Clip-path | Codrops
CSSのクリップパスを使った背景をかっこよく切り替えるデモ
単に画像を切り替えると味気ないですが、アニメーションを付けることでかっこよく画像が切り替わるデモです
関連エントリ
author:
 PHPSPOT開発日誌
PHPSPOT開発日誌
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログ
‹ PREV

英国政府のアクセシビリティ法に公共部門はどう対応すべきか
NEXT ›

ユーザー登録不要、インストール不要、複数ユーザーですぐに使えるビデオチャット・「Spike Video Chat」
関連記事
Ads
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログPHPSPOT開発日誌の記事『CSSのクリップパスを使った背景をかっこよく切り替えるデモ』についてまとめています。
この記事は特にアニメーションについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のPHPSPOT開発日誌で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとPHPSPOT開発日誌の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。