2020年10月6日(火)
CSSのボックスシャドウ(box-shadow)をサクッと生成できる「CSS BoxShadow Generator」作ってみました
先日、アニメーション付きCSSグラデーション生成ジェネレーター
「CSS Gradation Generator」を紹介しましたが、
同じようにCSSでボックスに影を付ける「box-shadow」プロパティを手軽にサクッと生成できる
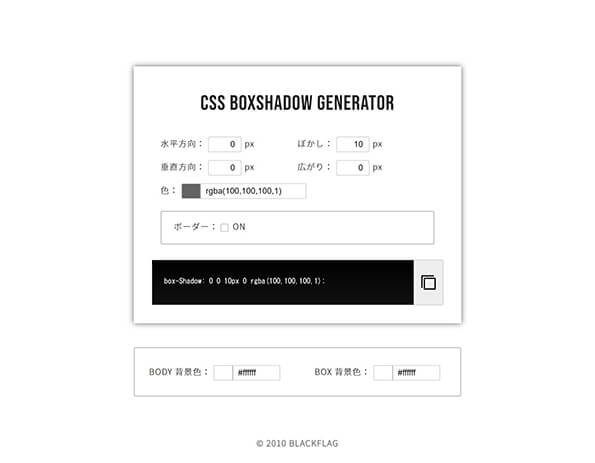
「CSS BoxShadow Generator」を作ってみたので紹介してみます。CSS BoxShadow Generator
「CSS BoxShadow Generator」を別枠で表示入力項目は「box-shadow」プロパティの値となる
「水平方向」「垂直方向」「ぼかし」「広がり」「色」に分かれていて
各項目の設定については以下のようになっています。・「水平方向」はシャドウの水平(左側)方向のから距離。
・「垂直方向」はシャドウの垂直(上端)方向からの距離。
・「ぼかし」はシャドウのぼかしの強度。
・「広がり」はシャドウの広がりの強度。
・「色」はシャドウの色の指定。入力した値は即座に画面上のボックスエリアに反映されます。
入...
author:
 BlackFlag
BlackFlag
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログ
関連記事
Ads
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログBlackFlagの記事『CSSのボックスシャドウ(box-shadow)をサクッと生成できる「CSS BoxShadow Generator」作ってみました』についてまとめています。
この記事は特にアニメーション・CSS3について書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のBlackFlagで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとBlackFlagの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。