2020年09月30日(水)
アニメーション付きCSSグラデーションをサクッと生成できる「CSS Gradation Generator」作ってみました
CSSのグラデーションプロパティを自動で生成してくれるジェネレーターは多々ありますが
多機能な故に生成までにいろいろと入力に迷ったり、
実行ボタンをクリックしないとCSSが生成されなかったり、
もう少し手軽にサクッとCSSグラデーションプロパティを生成できるものがほしくて
必要最低限の入力で必要最低限のCSSのグラデーションプロパティが生成できる
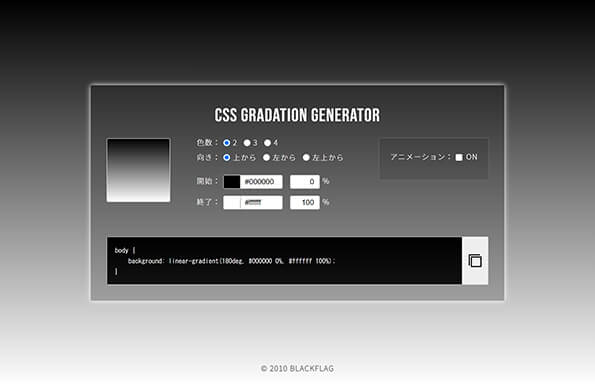
「CSS Gradation Generator(β版)」を作ってみたので紹介してみます。CSS Gradation Generator
「CSS Gradation Generator」を別枠で表示入力項目は「色数」「向き」「開始」「終了」に分かれています。
「色数」はグラデーションで使用する色の数ですが、指定できる色数は2~4色のみになっています。
「向き」はグラデーションの向きで、縦、横、ななめの3種類。
「開始」「終了」の項目でグラデーションの色を指定をします。
(「色数」を3、4にした場合は「開始」と「終了」の間に中間色の入力フォームが追加されます)<...
author:
 BlackFlag
BlackFlag
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログ
関連記事
Ads
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログBlackFlagの記事『アニメーション付きCSSグラデーションをサクッと生成できる「CSS Gradation Generator」作ってみました』についてまとめています。
この記事は特にアニメーション・CSS3について書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のBlackFlagで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとBlackFlagの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。