2015年03月3日(火)
背景に使えるCSSグラデーション作成ツール4選とその使い方
画面全体やヘッダーの背景色をグラデーションにするときに役立つWebツールを4つ紹介します。画像ではなくCSSで実装することができますので手軽に導入できると思います。

では、それぞれの使い方と特徴を簡単に説明しながら紹介します。
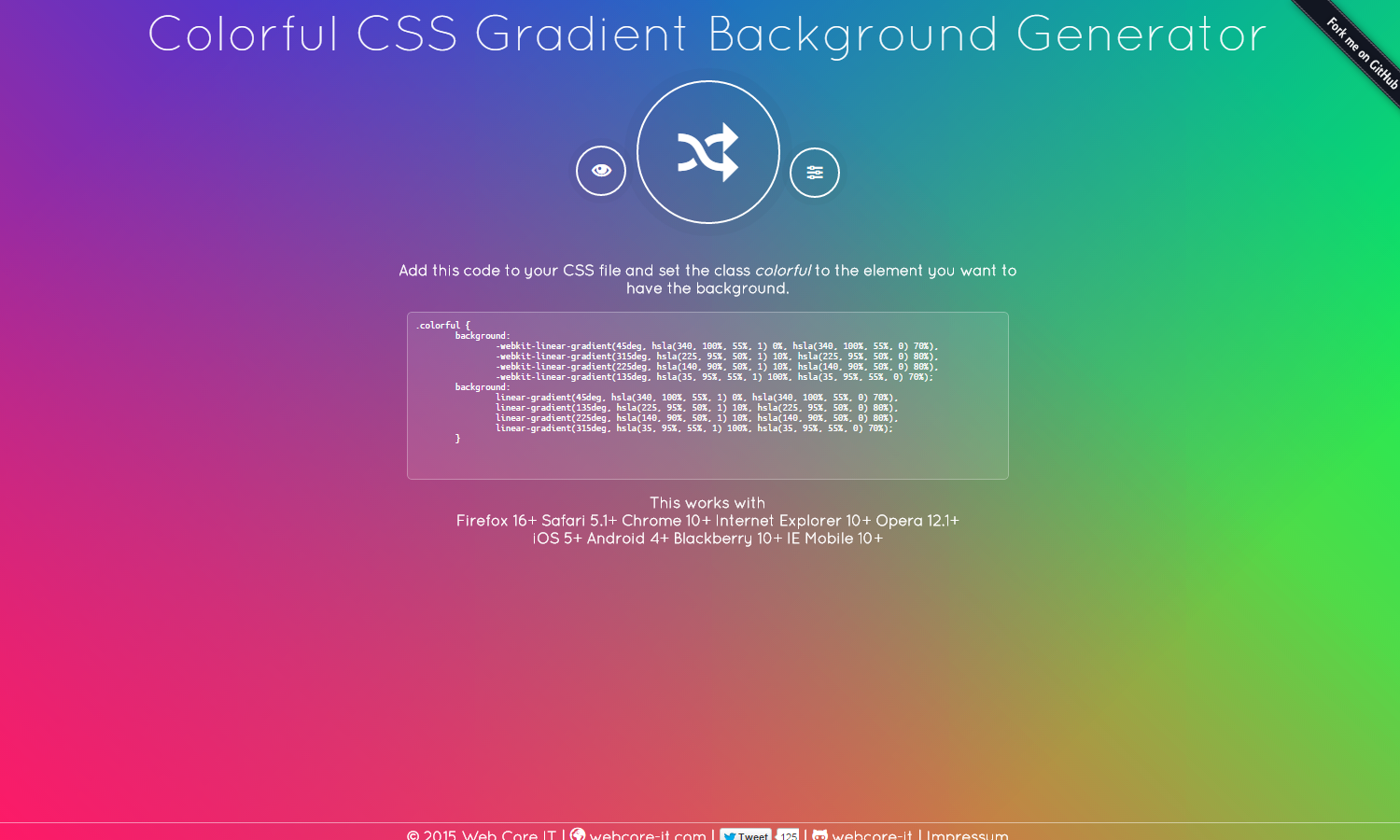
Colorful CSS Gradient Background Generator
真ん中のボタンをクリックすると様々なグラデーションが表示されます。
右側のボタンをクリックすると表示されたグラデーションを調整することができます。調整は色相(H...
author:
 Webpark
Webpark
http://weboook.blog22.fc2.com/
趣味でWeb制作をされているという管理人さまのブログ。いやいやご冗談を、と思わずにはいられない、CSSやJavascript関連のクオリティの高い自作tipsが多数紹介されています。
‹ PREV

【献本御礼】 「CSS3+jQueryで作るスマートフォンサイトUI図鑑」をご献本頂きました
NEXT ›

【Webデザイン10選】これはスゴい!クオリティの高い2016年度新卒採用サイトを厳選
関連記事
Ads
趣味でWeb制作をされているという管理人さまのブログ。いやいやご冗談を、と思わずにはいられない、CSSやJavascript関連のクオリティの高い自作tipsが多数紹介されています。Webparkの記事『背景に使えるCSSグラデーション作成ツール4選とその使い方』についてまとめています。
この記事は特にアニメーション・Chrome・safariについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のWebparkで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとWebparkの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。










