2023年07月14日(金)
ReactとD3.jsを使って様々なチャートでデータを可視化する方法とサンプルコードを紹介する・「the React Graph Gallery」
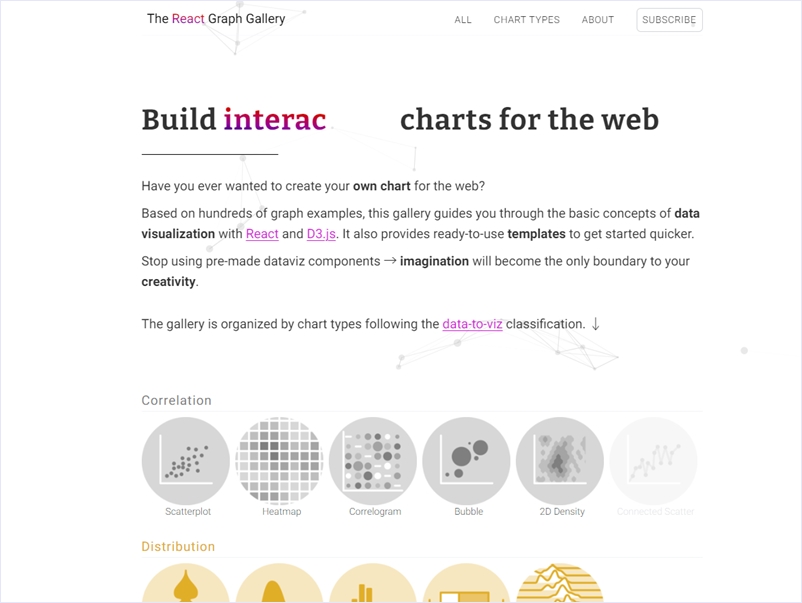
the React Graph Gallery
the React Graph GalleryはReactとD3.jsを使って様々なチャートでデータを可視化する方法とサンプルコードを紹介するTipsサイトです。チャートは相関、分布、ランキング、全体の中の一部、進化、地図、フローなどに分けられており、それぞれに該当するチャートの解説と、その実装コードを紹介する、というもの。
例えば相関チャートならヒートマップや散布図、バブルなど、分布チャートならヒストグラムや稜線、箱ひげ図などといったように様々なデータに対応できるように配慮されています。
意識/無意識に関わらず誰もが、世は空前のデータ時代であると理解している程度にはデータが中心の昨今、データビジュアライズの知識やスキルは今後もさらに求められていくでしょう。
the React Graph Galleryではデータ可視化...
author:
 かちびと.net
かちびと.net
WordPressやJQueryなどを中心に、Web開発者のためのチュートリアルやコードスニペットの記事を公開しているTakahashi Yoheiさんのブログ
‹ PREV

CSSでここまでできるとは驚いた! CSSを活用した本作りのワークフローを徹底解説した良書 -CSS組版Vivliostyle入門
NEXT ›

ECの売上を向上させたい。どんなLPなら購入につながる?【マーケティングQ&A】
関連記事
Ads
WordPressやJQueryなどを中心に、Web開発者のためのチュートリアルやコードスニペットの記事を公開しているTakahashi Yoheiさんのブログかちびと.netの記事『ReactとD3.jsを使って様々なチャートでデータを可視化する方法とサンプルコードを紹介する・「the React Graph Gallery」』についてまとめています。
気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のかちびと.netで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとかちびと.netの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。






![[CSS]シンプルなWebサイトを少しだけ美しくするためのスタイルシートのコレクション -water.css](https://upde.jp/wp/wp-content/uploads/2019/04/2019041001-01-150x150.png)







![この本を読んだら、Stable Diffusionで画像生成を思い通りにできるようになった! かなりお勧めの解説書です -Stable Diffusion画像生成[本格]活用ガイド](https://upde.jp/wp/wp-content/uploads/2024/04/b4117c401627f2b16d7b0892cec6cc03-70x70.png)


