2024年03月26日(火)
CSSのコピペで吹き出し(ツールチップ)を簡単に実装できる「CSS Generators: Tooltips & Speech Bubbles」
これまでもボタンやローディングといったパーツをHTMLやCSSのコピペで簡単に実装できるギャラリーサイトは紹介してきましたが、吹き出しやツールチップに特化したまとめ「CSS Generators: Tooltips & Speech Bubbles」が覚えておくと活用できそうだったのでメモ書きとして紹介します。
CSS Generators: Tooltips & Speech Bubbles
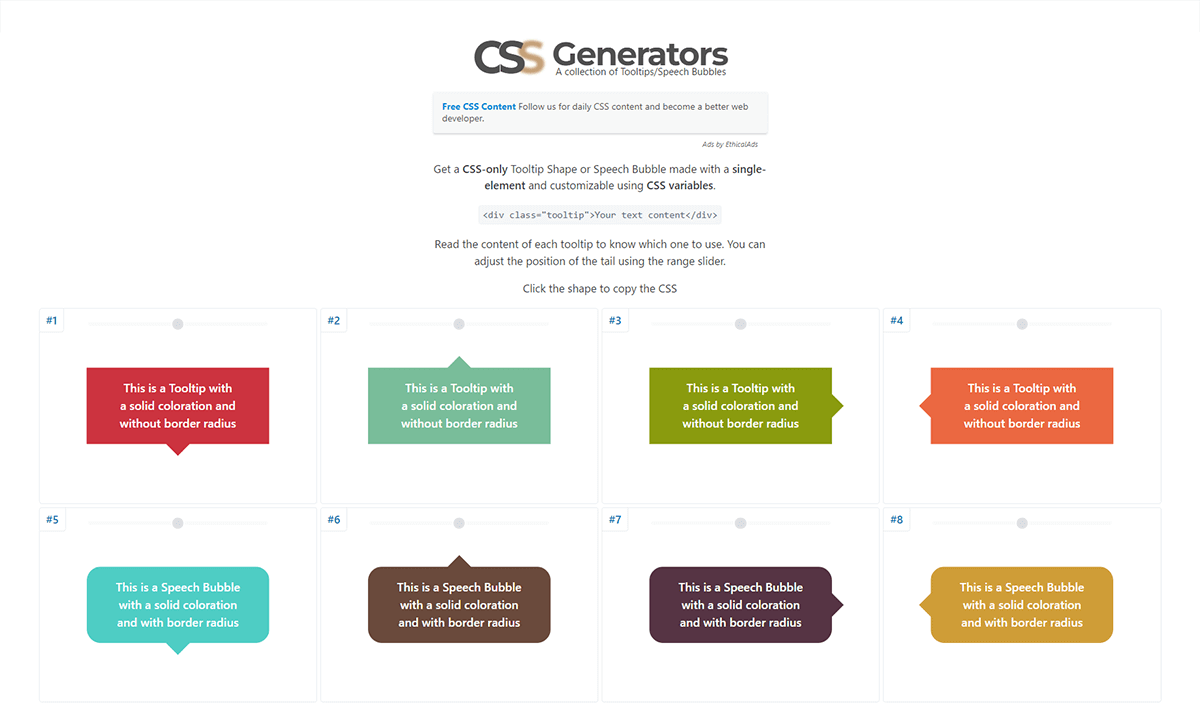
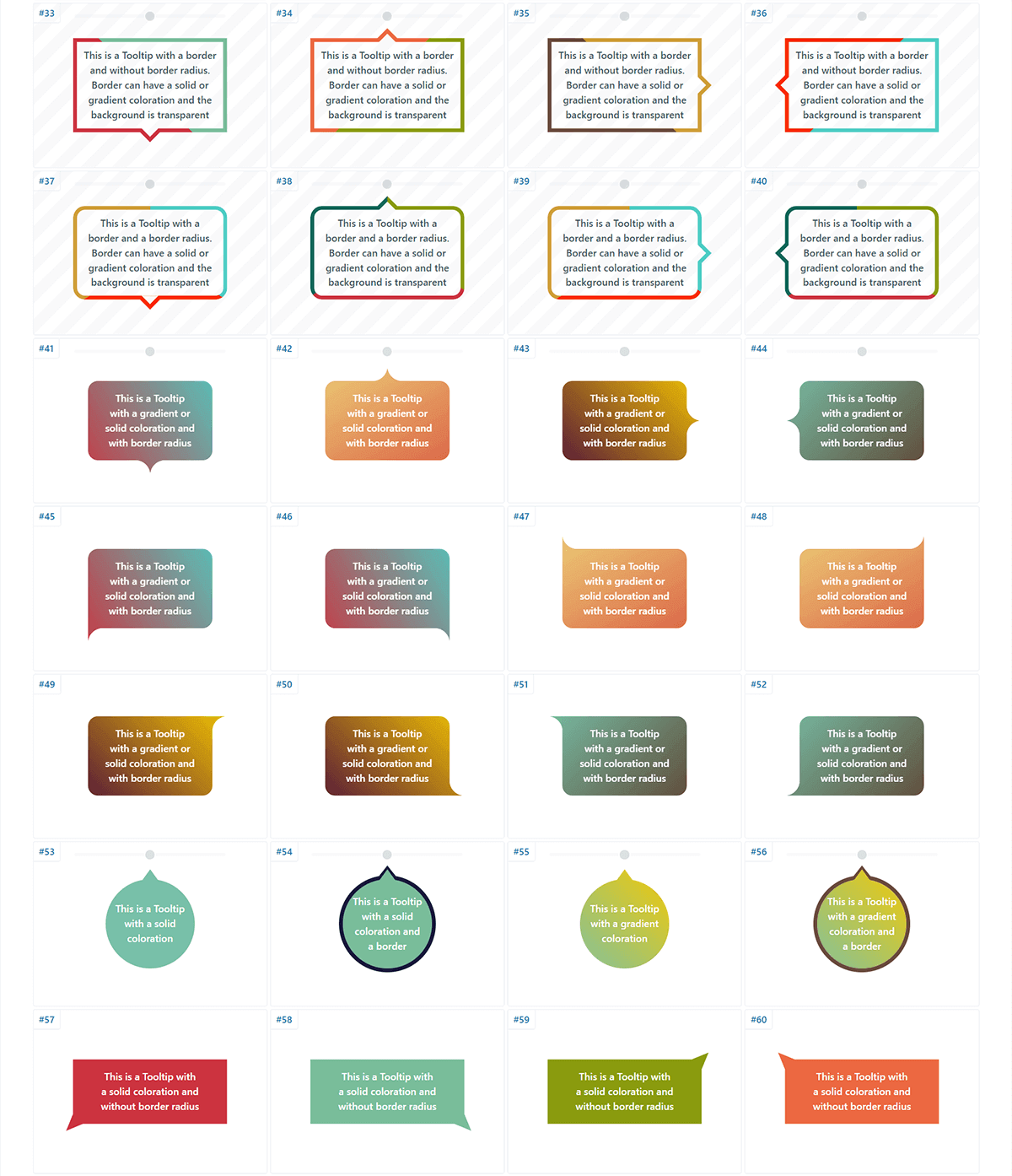
CSS Generators: Tooltips & Speech BubblesこのサイトではCSSで実装できる吹き出しデザインが100種類紹介されています。
※2024年3月26日現在
実装方法はとても簡単でHTMLには「.tooltip」のクラスを付けたdiv要素を一つ用意します。
※クラス名や対象のブロック要素を変えることも可能です。ページ上にあるデザインから使用したいものを...
author:
 BlackFlag
BlackFlag
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログ
‹ PREV

ウェビナーから商談につなげるための改善ポイントは?【マーケティングQ&A】
NEXT ›

ついにChromeで使えるようになったCSSの便利機能! light-dark()関数、field-sizingプロパティ、句読点括弧のカーニングができるtext-spacing-trimプロパティ
関連記事
Ads
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログBlackFlagの記事『CSSのコピペで吹き出し(ツールチップ)を簡単に実装できる「CSS Generators: Tooltips & Speech Bubbles」』についてまとめています。
この記事は特にCSS3について書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のBlackFlagで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとBlackFlagの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。
Ads













![この本を読んだら、Stable Diffusionで画像生成を思い通りにできるようになった! かなりお勧めの解説書です -Stable Diffusion画像生成[本格]活用ガイド](https://upde.jp/wp/wp-content/uploads/2024/04/b4117c401627f2b16d7b0892cec6cc03-70x70.png)
