2024年07月14日(日)
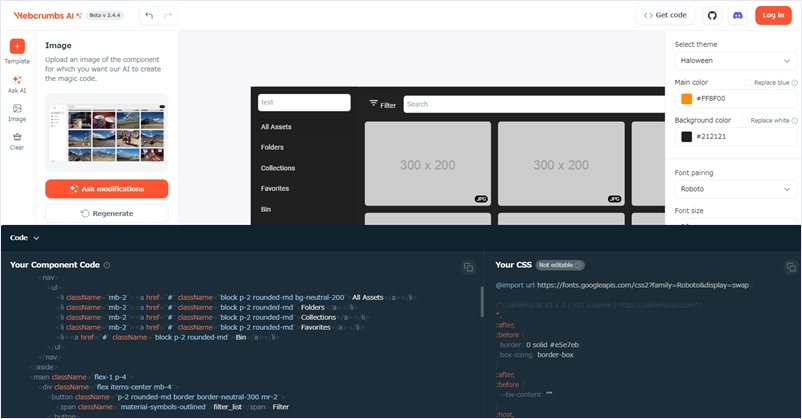
WebサイトのスクショやFigma、ワイヤーフレーム画像などを元にTailwindベースで自動コード生成、更にプロンプトで調整も可能なオープンソースのフロントエンド開発向けAI Copilot・「WebCrumbs」
WebCrumbs
WebCrumbsはWebサイトのスクショやFigma、ワイヤーフレーム画像などを元にTailwindベースで自動コード生成、更にプロンプトで調整も可能なオープンソースのフロントエンド開発向けAI Copilotです。長いタイトルですが、要は任意の画像に合わせて自動でコーディングしてくれる、というもの。レイアウトはTailwindベースのclassが付与され、CSSも提供されます。さらにAsk AI機能でプロンプトを入力すれば指示通りに調整してくれます。よくあるAIチャット形式ではないので、回数を減らすため出来る限り細かい指示を出すと良いでしょう。
プロンプトはもちろん日本語でOKです...
author:
 かちびと.net
かちびと.net
WordPressやJQueryなどを中心に、Web開発者のためのチュートリアルやコードスニペットの記事を公開しているTakahashi Yoheiさんのブログ
‹ PREV

デスクまわりの掃除におすすめ! IroikiStyle 電動エアダスターレビュー
NEXT ›

簡単な操作でOPMLを編集できるオープンソースのオンラインOPMLエディター・「OPML Editor」
関連記事
Ads
WordPressやJQueryなどを中心に、Web開発者のためのチュートリアルやコードスニペットの記事を公開しているTakahashi Yoheiさんのブログかちびと.netの記事『WebサイトのスクショやFigma、ワイヤーフレーム画像などを元にTailwindベースで自動コード生成、更にプロンプトで調整も可能なオープンソースのフロントエンド開発向けAI Copilot・「WebCrumbs」』についてまとめています。
この記事は特にjavascript・アプリについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のかちびと.netで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとかちびと.netの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。
Ads