2018年02月16日(金)
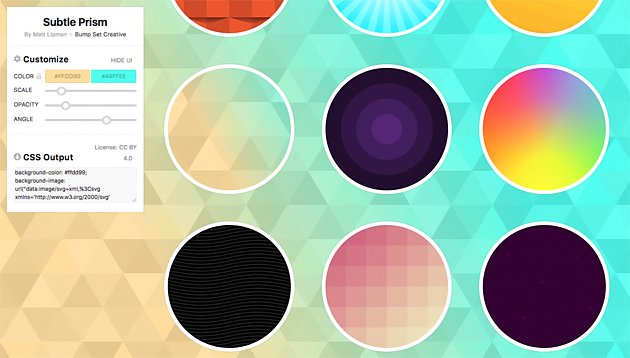
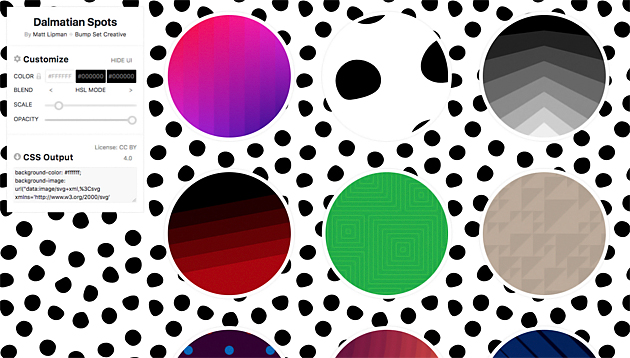
CSSで簡単に導入できるカスタマイズも可能なSVGバックグランドセット「SVG Backgrounds」
近年Webデザインに導入する機会が増えてきた「SVG」。拡大や縮小が容易にできる為、レスポンシブ性が求められるWebデザインに適応するフォーマットとして注目を集めています。今回ご紹介するのはそんなSVGを利用した背景を容易に生成できる「SVG Backgrounds」です。
シームレスで拡大と縮小に適応したSVGバックグランドをCSSコードで入手することができます。
詳しくは以下
ベーシック...
author:
 Design Develop
Design Develop
デザインを開発するという視点からWEBデザインに役立つ情報を発信しているクリエイティブBLOG
‹ PREV

水産市場間の取引を活性化する「ポータブル」、総額1.2億円の資金調達を実施。インキュベイトファンド村田氏を社外取締役に迎え、地方発メガベンチャーを目指す
NEXT ›

フォントが大好物な人にはたまらない!歴史的文書に基づいて作成されたスクリプトフォント -Signato
関連記事
Ads
デザインを開発するという視点からWEBデザインに役立つ情報を発信しているクリエイティブBLOGDesign Developの記事『CSSで簡単に導入できるカスタマイズも可能なSVGバックグランドセット「SVG Backgrounds」』についてまとめています。
この記事は特にレスポンシブ・SVG・スマートフォンについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のDesign Developで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとDesign Developの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。