2018年04月12日(木)
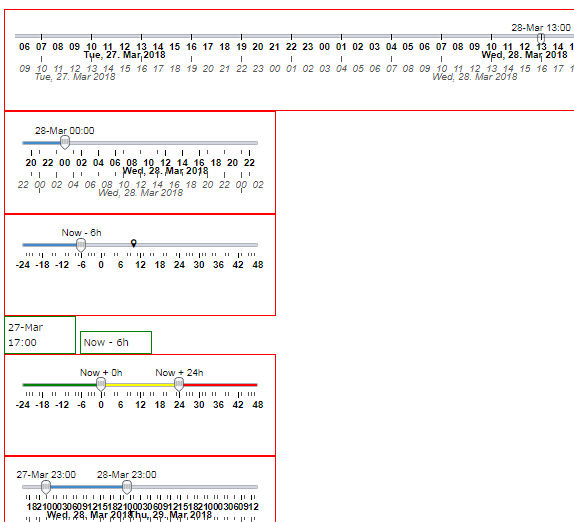
日付や時間を指定するスライダーUI実装「jquery-time-slider」
日付や時間を指定するスライダーUI実装「jquery-time-slider」
2018年04月12日-
スポンサード リンク
[PR] 英単語を忘却曲線アプリを使って超効率よく記憶する方法GitHub - FCOO/jquery-time-slider: A extention to jquery-base-slider with selection of time and date
日付や時間を指定するスライダーUI実装「jquery-time-slider」
検索画面での時刻の範囲指定等をするのに便利そう
関連エントリ
- コンテンツを斜めに...
author:
 PHPSPOT開発日誌
PHPSPOT開発日誌
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログ
‹ PREV

もっと手軽にハイクオリティなサイトを実現するフリーのワードプレステーマ「30 Top-Notch Free WordPress Themes You Should Check Out In 2018」
NEXT ›

商用利用無料、Bootstrap 4をそのまま簡単に使用できるWordPressのテーマファイル -UnderStrap
関連記事
Ads
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログPHPSPOT開発日誌の記事『日付や時間を指定するスライダーUI実装「jquery-time-slider」』についてまとめています。
この記事は特にjQuery・twitter・アプリについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のPHPSPOT開発日誌で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとPHPSPOT開発日誌の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。