2017年05月1日(月)
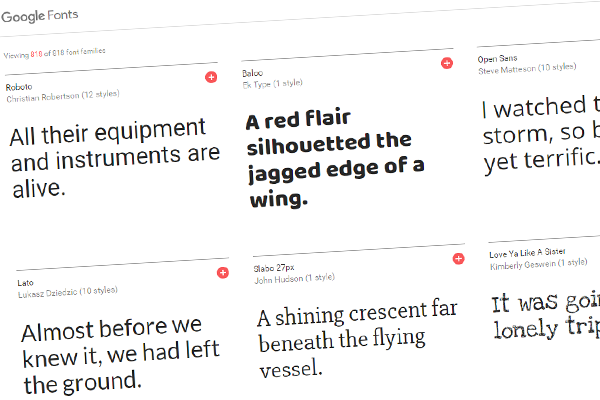
日本語でもOK!無料Webフォント「Google Fonts」の使い方
強調や見出し、囲み枠などは CSS でデザインできますが、フォントを変更するのもおしゃれですよね。
でも、単純に font-family で指定しただけでは、ユーザーの環境によって見え方が異なってしまいます。画像にしてしまうのも一つの手ですが、それだと検索にひっかかりませんし、スマホビューをどうするかというのも考えなければなりませんよね。
そんなときは Web フォントを使ってみましょう。Googl...
author:
 Naifix
Naifix
初心者ブロガー指南を標榜するエローラさまのブログ。Webで収入を得るためのテクニックやSEO対策、果ては仕事術まで多彩でユニークな記事が魅力的。
関連記事
Ads
初心者ブロガー指南を標榜するエローラさまのブログ。Webで収入を得るためのテクニックやSEO対策、果ては仕事術まで多彩でユニークな記事が魅力的。Naifixの記事『日本語でもOK!無料Webフォント「Google Fonts」の使い方』についてまとめています。
この記事は特にアイコン・フォント・WordPress・ロゴ・Googleについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のNaifixで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとNaifixの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。