2017年04月11日(火)
jQueryで中央が拡大表示されたカルーセルパネルUIを実装する方法
Webページ上の要素が一定時間の間隔でスライドしてループし続けるカルーセルパネルUI。
単純に並べられた要素がスライドするカルーセルはよくありますが
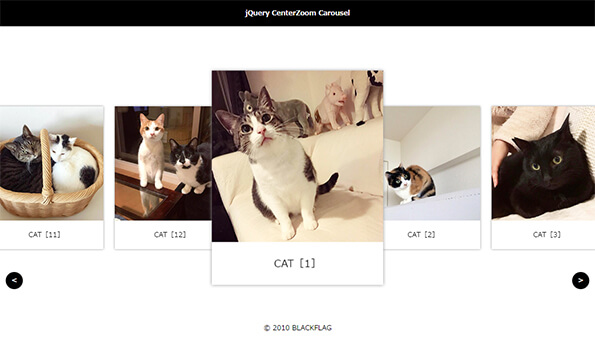
並べられた要素の中央に位置する要素のみを拡大表示させるという
少し変わった演出を加えたカルーセルパネルUIを
jQueryを使って作ってみたので紹介してみます。jQueryで中央が拡大表示されたカルーセルパネルUIを実装する方法
「jQueryで中央が拡大表示されたカルーセルパネルUIを実装する方法」サンプルを別枠で表示
画面の端から端までめいっぱいに並べられた要素が
一定時間の間隔でスライド移動します。並べられた要素の中央にあたる要素のみが拡大されていて
スライド移動するごとに拡大する要素が入れ替わります。サンプルでは要素を画面の端から端まで
めいっぱいに並べていますが全体を囲う要素の幅を指定することにより
決められた幅の中でスライドさせることも可能になります。全体構成についてまずはHTMLから。
◆H...
author:
 BlackFlag
BlackFlag
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログ
関連記事
Ads
マークアップエンジニア矢次悟郎さんによる、jQueryをはじめとしたWebサイト制作に役立つで技術やサービスの情報発信ブログBlackFlagの記事『jQueryで中央が拡大表示されたカルーセルパネルUIを実装する方法』についてまとめています。
この記事は特にjavascript・アニメーション・jQuery・ダウンロード・Google・LINEについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のBlackFlagで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとBlackFlagの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。
Ads