2018年07月31日(火)
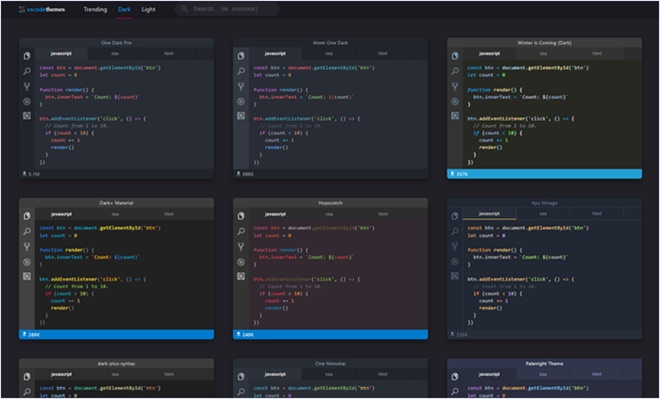
見た目を確認しながらVScodeのテーマを探せる・「VSCodeThemes」
VSCodeThemes
VSCodeThemesはVisual Studio Codeのテーマを、見た目を確認しながら探せるテーマ検索サイトです。人気のテーマ、Light、Darkから一覧表示できますのでデザインギャラリーの感覚で効率よく探せます。個人的には数か月前にVScodeからAtomに戻してしまったんですが、また使うかもしれないので備忘録。VSCodeThemes
- Post by かちびと.net
- PR:WPデザインギャラリー
- フリーのグランジ風アイコンいくつか
- 商用利用可能なタッチデバイス向けのジェスチャーアイコンセット・TOUCH GESTURE ICONS
- 総計10万ものアイコンを1ページ内に集約させたFREE ICONS!
author:
 かちびと.net
かちびと.net
WordPressやJQueryなどを中心に、Web開発者のためのチュートリアルやコードスニペットの記事を公開しているTakahashi Yoheiさんのブログ
‹ PREV

【UXのキーポイント】明快で見て楽しいCSSボタンのライブラリ&コレクション10選
NEXT ›
[ユーザー投稿] 【必見】サイトをおしゃれに見せる用途別JavaScriptライブラリ・jQueryプラグイン10選
関連記事
Ads
WordPressやJQueryなどを中心に、Web開発者のためのチュートリアルやコードスニペットの記事を公開しているTakahashi Yoheiさんのブログかちびと.netの記事『見た目を確認しながらVScodeのテーマを探せる・「VSCodeThemes」』についてまとめています。
この記事は特にアイコンについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のかちびと.netで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとかちびと.netの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。