2019年12月18日(水)
フィールド同士を接続するUI実装「FieldsLinker」
前の記事 ≪:selectボックスのbootstrap化「bootstrapSelect」
フィールド同士を接続するUI実装「FieldsLinker」
2019年12月18日-
スポンサード リンク
[PR] 英単語を忘却曲線アプリを使って超効率よく記憶する方法FieldsLinker
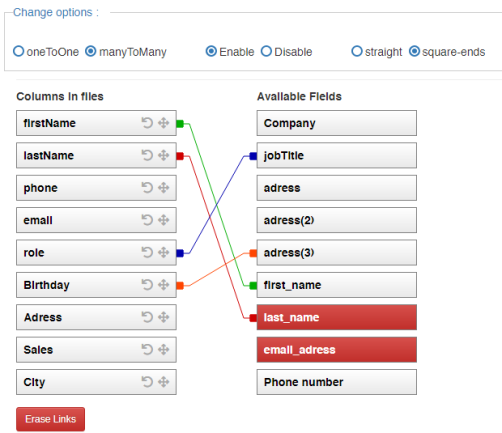
フィールド同士を接続するUI実装「FieldsLinker」
次のようにフィールド同士を接続するUIの実装ができます
ドラッグ&ドロップで簡単に接続できます
関連エントリ
- なめらかでFlashみたいなテキストアニメーション「Texty...
author:
 PHPSPOT開発日誌
PHPSPOT開発日誌
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログ
‹ PREV

マウスオーバーで動くCSSホバーエフェクトを活かしたWebデザイン8例
NEXT ›

ちょっと面白いスクリプト!グラフやチャートを手書き風のラフな感じにするJavaScriptライブラリ -roughViz
関連記事
Ads
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログPHPSPOT開発日誌の記事『フィールド同士を接続するUI実装「FieldsLinker」』についてまとめています。
この記事は特にアニメーション・bootstrap・twitter・アプリについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のPHPSPOT開発日誌で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとPHPSPOT開発日誌の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。