2018年03月27日(火)
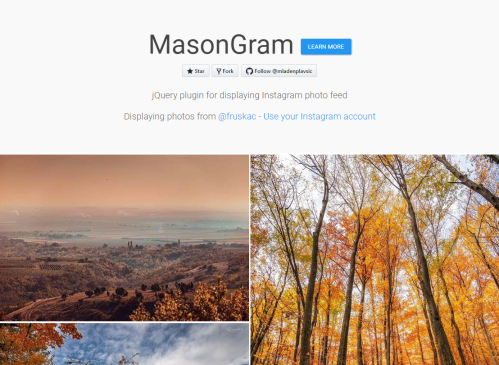
ページ内にインスタグラムの写真をかっこよく表示できるjQueryプラグイン「masongram」
ページ内にインスタグラムの写真をかっこよく表示できるjQueryプラグイン「masongram」
2018年03月27日-
スポンサード リンク
[PR] 英単語を忘却曲線アプリを使って超効率よく記憶する方法GitHub - mladenplavsic/masongram: jQuery plugin to add Instagram feed to a page
ページ内にインスタグラムの写真をかっこよく表示できるjQueryプラグイン「masongram」
自前サイトにもInstagramのデータを出したい場合にサクッとつかえそうです
関連エントリ
author:
PHPSPOT開発日誌
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログ
‹ PREVメールアドレスの確認フィールドをなくすべき理由
NEXT ›
デザインにアクセントを加えてくれるモダンフリーフォント「15 Modern Free Fonts for Graphic Designers」
関連記事
Ads
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログPHPSPOT開発日誌の記事『ページ内にインスタグラムの写真をかっこよく表示できるjQueryプラグイン「masongram」』についてまとめています。
この記事は特にレスポンシブ・jQuery・写真・twitter・Instagram・アプリについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のPHPSPOT開発日誌で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとPHPSPOT開発日誌の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。