2018年07月3日(火)
CSS3で簡単アニメーション「MotionCSS」
CSS3で簡単アニメーション「MotionCSS」
2018年07月03日-
スポンサード リンク
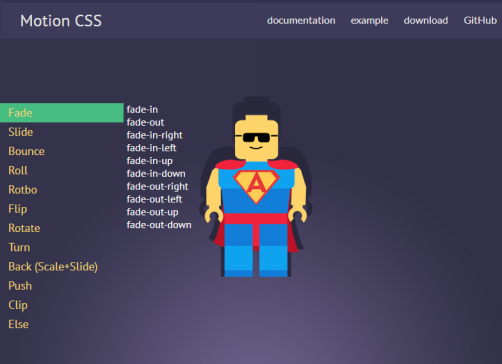
[PR] 英単語を忘却曲線アプリを使って超効率よく記憶する方法Awesome CSS3 animation - example
CSS3で簡単アニメーション「MotionCSS」
豊富なアニメーションがclass指定で簡単に実現できるライブラリ
関連エントリ
- 超クールなSVGストロークアニメーションデモ
- フレームがクールにアニメーションするスライドショー実装デモ
- 超ユニークなアニメーションが詰まった「Woah....
author:
 PHPSPOT開発日誌
PHPSPOT開発日誌
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログ
関連記事
Ads
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログPHPSPOT開発日誌の記事『CSS3で簡単アニメーション「MotionCSS」』についてまとめています。
この記事は特にアニメーション・CSS3・SVG・twitter・アプリについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のPHPSPOT開発日誌で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとPHPSPOT開発日誌の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。
Ads