2018年10月3日(水)
イージングに使われるペジェ曲線に合わせた法則でカラースキームを作り出す・「ColorBox」
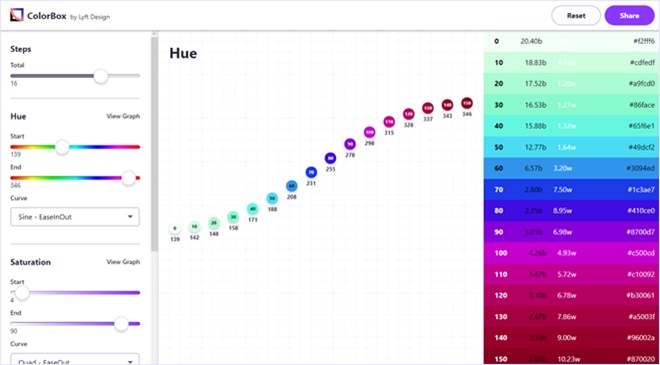
ColorBox
ColorBoxはイージングアニメーションの法則に沿って新たなカラースキームを作り出すプロジェクトサイトです。イージングの詳細は「イージングの基本 | Web | Google Developers」をご参照ください。ペジェ曲線やイージングの種類、カラーステップの数などは変更可能で、カラースキームは設定した内容に沿って自動で自動生成されます。なかなか面白い気がします。自分はまだ見てませんが、開発者がコメントされていますのでご興味のある方はご一読されては如何でしょう。ColorBox
- Post by かちびと.net
- PR:WPデザインギャラリー
- (1月26日)今日の「簡単海外記事」
- APIと少しのjQueryコードでGoogle Mapの地図の色を変更する
- GoogleMap&Youtube&panora...
author:
 かちびと.net
かちびと.net
WordPressやJQueryなどを中心に、Web開発者のためのチュートリアルやコードスニペットの記事を公開しているTakahashi Yoheiさんのブログ
関連記事
Ads
WordPressやJQueryなどを中心に、Web開発者のためのチュートリアルやコードスニペットの記事を公開しているTakahashi Yoheiさんのブログかちびと.netの記事『イージングに使われるペジェ曲線に合わせた法則でカラースキームを作り出す・「ColorBox」』についてまとめています。
この記事は特にアニメーション・jQuery・UX・Google・youtubeについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のかちびと.netで全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとかちびと.netの記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。
Ads