2018年10月9日(火)
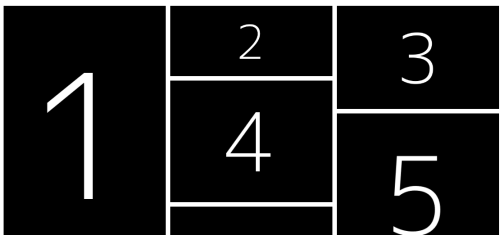
マガジン形式のグリッドレイアウトを実現する「stratum.js」
前の記事 ≪:モダンなデザインでウィザードを作れる「wizzy」
マガジン形式のグリッドレイアウトを実現する「stratum.js」
2018年10月09日-
スポンサード リンク
[PR] 英単語を忘却曲線アプリを使って超効率よく記憶する方法GitHub - zaxoavoki/stratum.js: Small jQuery plugin for creating awesome masonry grid
マガジン形式のグリッドレイアウトを実現する「stratum.js」
この手のライブラリも珍しいものではなくなりましたが、1つの選択肢として覚えておいてもよいかも

author:
PHPSPOT開発日誌
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログ
関連記事
Ads
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログPHPSPOT開発日誌の記事『マガジン形式のグリッドレイアウトを実現する「stratum.js」』についてまとめています。
この記事は特にjQuery・twitter・アプリについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のPHPSPOT開発日誌で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとPHPSPOT開発日誌の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。







