2020年05月13日(水)
ブラウザ上の操作で要素のあらゆる変形を可能とする「Moveable」
ブラウザ上の操作で要素のあらゆる変形を可能とする「Moveable」
2020年05月13日-
スポンサード リンク
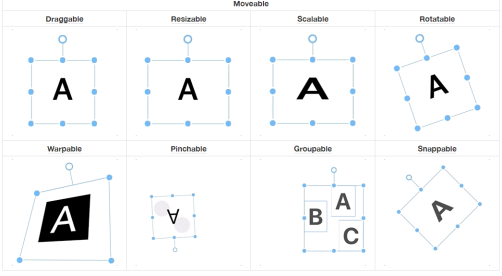
[PR] 英単語を忘却曲線アプリを使って超効率よく記憶する方法Moveable is Draggable! Resizable! Scalable! Rotatable! Warpable! Pinchable!
ブラウザ上の操作で要素のあらゆる変形を可能とする「Moveable」
次のようなツマミを要素に付与し、移動やリサイズ、回転、拡大縮小や、傾き、タッチによるピンチなどにも対応させられるライブラリです
関連エントリ
- タイトルをアニメーシ...
author:
 PHPSPOT開発日誌
PHPSPOT開発日誌
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログ
‹ PREV
WordPressで新しいドメインに変更するのはとっても簡単!【ただし注意が必要】
NEXT ›

デザインファイルに仕様(サイズ・スペース・コメントなど)を加えるためのデザイン素材 -UXUI Doc Kit
関連記事
Ads
PHP/Ajax/JavaScript/CSS/デザイン等のWEB開発に関する最新技術情報を発信しているKJさんのブログPHPSPOT開発日誌の記事『ブラウザ上の操作で要素のあらゆる変形を可能とする「Moveable」』についてまとめています。
この記事は特にアニメーション・twitter・アプリについて書かれており、 気になるWebデザインの記事やまとめを見つけたら「本文を読む」をクリックすると、記事配信元のPHPSPOT開発日誌で全文を閲覧することができます。RSS Sourceの「このサイトの記事一覧」をクリックするとPHPSPOT開発日誌の記事をまとめて表示することができます。また閲覧数や各SNSのシェア状況を目安に、他の人たちが記事をどのように評価しているのか推測することができます。Webデザインにとって有益な記事をまとめていますので、ぜひリンク先をチェックしてみてください。